Cómo guardar datos con Firebase
Firebase es una tecnología propietaria de Google que nos permite obtener una serie de herramientas como bases de datos, analítica, cloud functions o hosting de proyectos estáticos. Todo a un bajo coste o incluso gratis para proyectos pequeños.
Hoy nos centramos en una de las bases de datos (Realtime database) con la que podremos leer y escribir datos en tiempo real.
Alta en Firebase
Para darnos de alta en Firebase solo necesitaremos una cuenta de Google, acceder al sitio firebase.google.com y seguir los pasos para crear una cuenta y un primer proyecto.

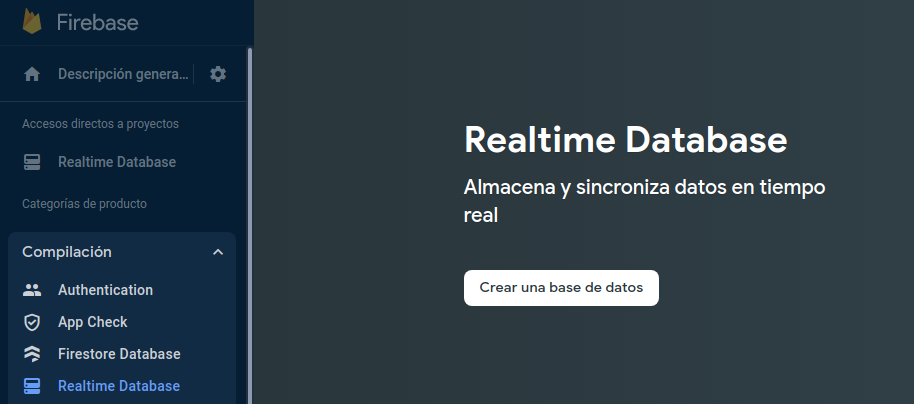
A continuación crearemos la base de datos haciendo click en Realtime Database que se encuentra dentro del apartado "Compilación" en el menu de la izquierda y después pulsaremo sobre "Crear una base de datos"

Seleccionaremos una ubicación cercana como "opciones de base de datos" y posteriormente en "reglas de seguridad" seleccionaremos "Comenzar en modo de pruebas". Este modo lo tendremos que configurar más adelante para proteger nuestros datos.
Una vez creada nuestra base de datos, accederemos al panel de general de Firebase y obtendremos los datos de configuración del proyecto haciendo click en la rueda dentada que aparece justo al lado de "Descripción general".
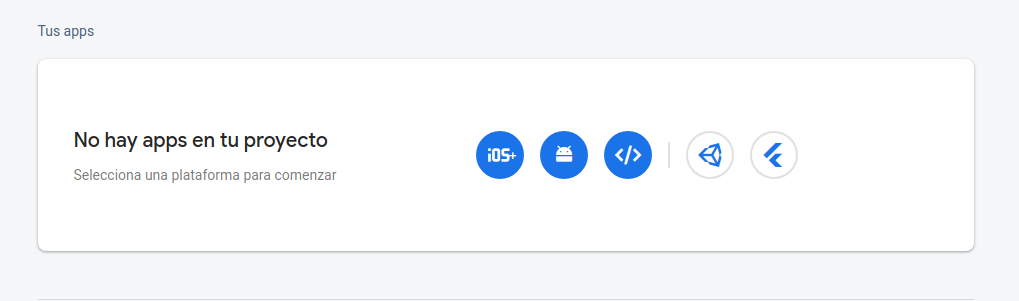
Pulsaremos sobre "configuración del proyecto" y crearemos una nueva app haciendo click en el icono con el símbolo </> que aparece en la parte inferior, ya que vamos a crear una webapp.
Registraremos la App con un nombre y en el apartado Agregar el SDK de Firebase seleccionaremos "Utilizar una etiqueta <script>" (si usas NPM y webpack o similar puedes usar la primera opción, pero en este tutorial nos centraremos en la opción más básica)

Tendrás algo similar a el siguiente código:
<script type="module">
// Import the functions you need from the SDKs you need
import { initializeApp } from "https://www.gstatic.com/firebasejs/9.9.3/firebase-app.js";
// TODO: Add SDKs for Firebase products that you want to use
// https://firebase.google.com/docs/web/setup#available-libraries
// Your web app's Firebase configuration
const firebaseConfig = {
apiKey: "XXXXXXXX",
authDomain: "XXXXXX.firebaseapp.com",
databaseURL: "https://XXXXXXX-default-rtdb.europe-west1.firebasedatabase.app",
projectId: "XXXXXX",
storageBucket: "XXXXXXX.appspot.com",
messagingSenderId: "XXXXXX",
appId: "1:XXXXXXX:web:c80f4e566283c27646d6fd"
};
// Initialize Firebase
const app = initializeApp(firebaseConfig);
</script>Escribiendo datos
Como solo vamos a trabajar con la base de datos, el único valor de firebaseConfig que nos interesará es databaseURL
Veamos como escribir en la base de datos de Firebase.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Escribiendo en Firebase</title>
</head>
<body>
<script type="module">
import { initializeApp} from "https://www.gstatic.com/firebasejs/9.9.3/firebase-app.js";
import { getDatabase, ref, set } from "https://www.gstatic.com/firebasejs/9.9.3/firebase-database.js";
const firebaseConfig = {
databaseURL: "https://XXXXXXX-default-rtdb.europe-west1.firebasedatabase.app",
};
const app = initializeApp(firebaseConfig);
const database = getDatabase(app)
const nodo = ref(database, 'mi-dato')
set(nodo, {
valor1: "uno",
valor2: "dos",
valor3: "tres"
})
</script>
</body>
</html>El código anterior lo que hacemos es importar la librería de base de datos de firebase y extraer los métodos getDatabase, ref y set
Con getDatabase obtenemos una instancia de Firebase Realtime database y le asignamos la configuración de nuestra app.
ref nos situa en un nodo de nuestra base de datos. Este nodo se comporta como cualquier objeto de javascript y en éste podremos añadir cadenas, arrays, números u otros objetos.
Por último con set guardaremos estos datos, en este caso un objeto con tres valores.
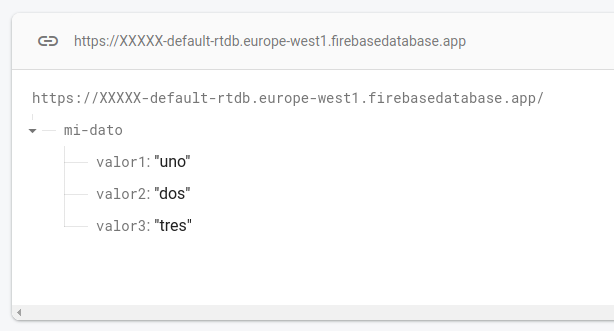
Una vez ejecutado esta código, tendremos los datos almacenados en la base de datos:

Leyendo datos
Para leer los datos de la aplicación nos tendremos que suscribir a un nodo y escuchar sus cambios.
Lo haremos con el método onValue que extraemos de firebase-database.
...
import { getDatabase, ref, set, onValue } from "https://www.gstatic.com/firebasejs/9.9.3/firebase-database.js";
...
const refValor1 = ref(database, 'mi-dato/valor1')
onValue(refValor1, snapshot => {
const data = snapshot.val()
console.log(`El valor1 ha cambiado a ${data}`)
})Si por el contrario queremos leer los datos una sóla vez, tendremos que usar el método get y child de la siguiente forma:
import { getDatabase, ref, set, get, child } from "https://www.gstatic.com/firebasejs/9.9.3/firebase-database.js";
const dbRef = ref(database, 'mi-dato')
get(child(dbRef, 'valor1')).then((snapshot) => {
if (snapshot.exists()){
console.log(`El valor1 es ${snapshot.val()}`)
}
})